As a Software Engineer, I would like to deploy my AWS Amplify react js project using Terraform so that I can automate my workflow and eliminate any manual intervention during deployment.
AWS Amplify is a powerful tool that can help you build and deploy full-stack applications with ease
Terraform is a very powerful tool that allows you to define your infrastructure configurations in code using a declarative configuration language. Terraform enables you to automate the provision and management of your AWS Amplify resources. Once your changes are defined in the declarative configuration language, Terraform will apply the changes automatically reducing any manual or human intervention.
I will be walking you through the process of achieving this task using Terraform. This is an assumption that you already have an understanding of Terraform and AWS.
Step 1
Set up your environment for running Terraform; you can use any CICD tool such as Jenkins, GitHub Actions, Spinnaker, CircleCI, GitLab, Makefile, or any tool that you are mostly comfortable; with running your Terraform project. I will be doing a follow-up article on how to use GitHub Actions for running your Terraform Project.
Step 2
Prerequisite: You need to have AWS CLI running on your workstation. This will enable you to authenticate with AWS.
Step 3
I will be creating a reactjs app for this tutorial using the command below for the article. This is the code that will be deployed on AWS Amplify.
npx create-react-app example_reactjs_amplify
The code can be found here https://github.com/ExitoLab/example_reactjs_amplify
Step 4
The script below creates the AWS Amplify App, the branch to deploy from, and the domain on AWS. You will have to define the values for the variables in a separate file called variables.tf and values.tfvars. Since we have enable_branch_auto_build as true this will automatically deploy the amplify app once it detects that new code has been added to the reactjs project; what this means is that once you push a new line of code to the main branch it will automatically redeploy your Amplify app.
resource "aws_amplify_app" "hello_world_amplify" {
name = var.app_name
repository = var.repository #This will be your reactjs project
access_token = var.access_token
enable_branch_auto_build = true
# The default build_spec added by the Amplify Console for React.
build_spec = <<-EOT
version: 0.1
frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- yarn run build
artifacts:
baseDirectory: build
files:
- '**/*'
cache:
paths:
- node_modules/**/*
EOT
# The default rewrites and redirects added by the Amplify Console.
custom_rule {
source = "/<*>"
status = "404"
target = "/index.html"
}
environment_variables = {
Name = "hello-world"
Provisioned_by = "Terraform"
}
}
resource "aws_amplify_branch" "amplify_branch" {
app_id = aws_amplify_app.hello_world_amplify.id
branch_name = var.branch_name
enable_auto_build = true
}
resource "aws_amplify_domain_association" "domain_association" {
app_id = aws_amplify_app.hello_world_amplify.id
domain_name = var.domain_name
wait_for_verification = false
sub_domain {
branch_name = aws_amplify_branch.amplify_branch.branch_name
prefix = var.branch_name
}
}Step 5
In the variables.tf file, you will define the values for the variables. The file should include the following code:
variable "token" {
type = string
description = "github token to connect github repo"
default = "Your Gitub Token"
}
variable "repository" {
type = string
description = "github repo url"
default = "The link to your repo comes here"
}
variable "app_name" {
type = string
description = "AWS Amplify App Name"
default = "hello-world"
}
variable "branch_name" {
type = string
description = "AWS Amplify App Repo Branch Name"
default = "main"
}
variable "domain_name" {
type = string
default = "awsamplifyapp.com" #change this to your custom domain
description = "AWS Amplify Domain Name"
}Step 6
The output will be defined in the output.tf file. Your output file will be similar to the one below.
output "amplify_app_id" {
value = aws_amplify_app.hello_world_amplify.id
}These outputs will be generated from the outputs.tf file and this will provide you with all the necessary information on how to access your AWS Amplify app.
Step 7
You can now run the following command to apply your changes
terraform init
terraform plan -var-file=values.tfvar
terraform apply -var-file=values.tfvar
terraform init this command will initialize your Terraform working directory by downloading any necessary modules/ plugins defined in your configuration files.
terraform plan this command will create an execution plan based on your Terraform configuration.
terraform apply this command executes the changes proposed in the execution plan generated by the terraform plan
Step 8
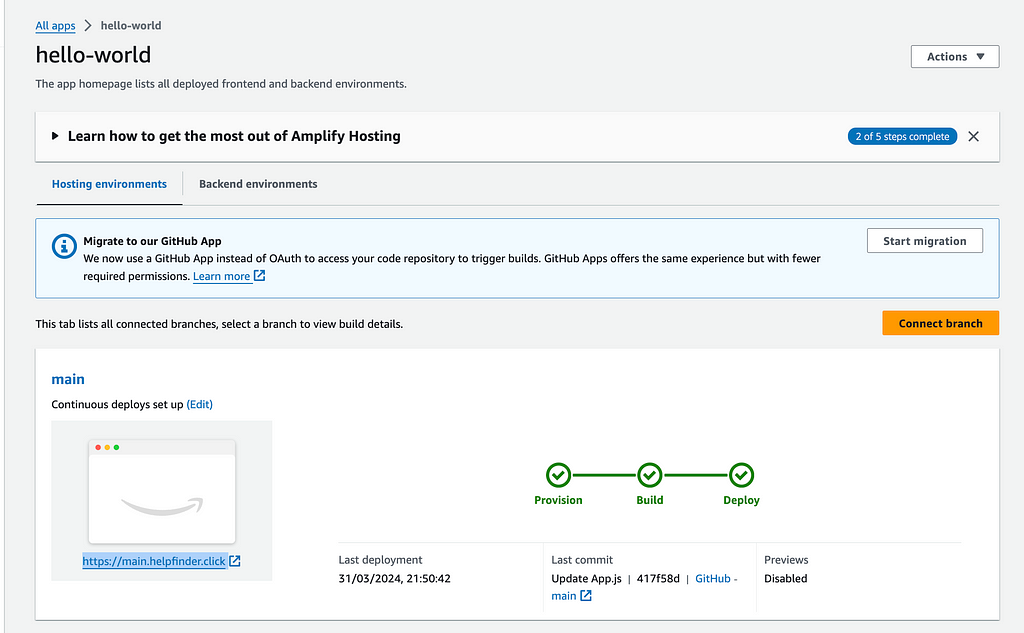
After the terraform apply command has successfully applied your configuration changes. You can now verify that your Amplify resource has been created successfully by visiting the AWS Management Console.

Next steps: Once the deployment is completed after running Terraform apply. You can now check the app by looking at the URL with https which is visible in the above screenshot.
Below is a screenshot of the AWS Amplify reactjs app

In Conclusion, I do hope you find this article useful. It explains the process of deploying reactjs on AWS Amplify using Terraform. Please, follow this link below to check the complete code on GitHub. https://github.com/ExitoLab/example_aws_amplify_terraform.git. My next article will be using GitHub Actions to deploy terraform project on AWS . I will be deploying the terraform code for the AWS Amplify app using GitHub Actions
How I use Terraform to deploy my AWS amplify react js project was originally published in Stackademic on Medium, where people are continuing the conversation by highlighting and responding to this story.

