Tip of the month - Using the InterDev Toolbox
Did you know that the InterDev Toolbox allows you to add you own custom
tabs? This feature allows you to access frequently used snippets of code in
an instant. To use a snippet of code in your current page just double click
on it and it will be inserted at the current cursor location or you can use drag
and drop to place the snippet anywhere in the page. This sure beats the old
copy / paste method. I have several custom tabs set up in my
toolbox. One of the most common things I use this for is for setting up
ADO connections and recordsets. I just drag a connection into my page,
choose a recordset (server-side, client-side, static, dynamic, whatever) and I'm
ready to go. A by product of this is that all of my ADO code is standard
throughout my entire site (complete with comments), even across multiple sites
as far as that goes. If I need error logging or transactions, I just drag
them onto my page. When I'm finished, I just drag the code over to close
the recordset, close the connection and kill the ado objects. Another
handy tab I have is for setting up crystal reports. Certain code always
needs to be included for every crystal report. Simple just drag
it in, then I just drag in my special crystal reports recordsets, one for each
sub-report, drag in my code for passing in parameters if I have any, and finally
drag in my code that calls the crystal viewer. Even if you use include
files to do some of this now, you still need to type in the #include
statement. Why not just drag it in. With this method you can
type up a few good comments once and be assured that they
are included every time. This works especially well with code
that has several parameters that need to be set up (like error logging
or VB script functions). Just create a code snippet that acts like a
template. For the places that require data to be
entered just type in something like ***INSERT TABLENAME HERE***. Its easier than typing the code over and over and you
don't have to worry about syntax errors either. The possibilities are
endless. Oh yea, its easy to create snippets too. All you need to do
is highlight a section of code, drag it to your Toolbox, and rename it to
something meaningful. By the way this feature has been integrated into Visual Studio
and will be part of the IDE for all programming languages in Visual
Studio.NET. I am surprised by the number of web developers who do not use
this feature or who have no idea it even exists. Start using this today
and I guarantee you, your Toolbox will be full of snippets in two weeks.
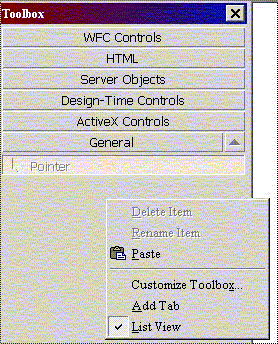
Creating Tabs in your Toolbox
Right click on an empty spot in your Toolbox

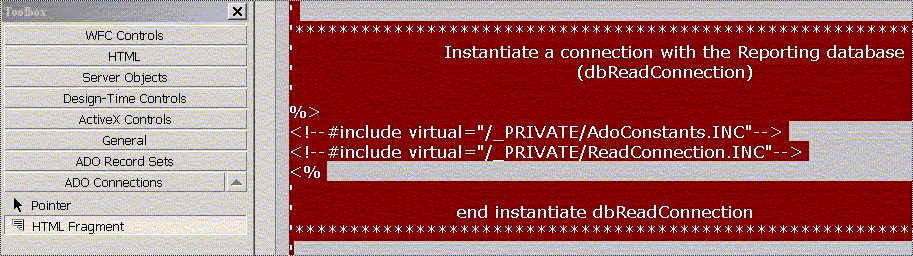
Creating New Snippetunder the Tab
Open a tab in your toolbox by clicking on it.
Highlight some code in your page and drag it to an empty spot in the Toolbox.
A new item will be created named "HTML Fragment"

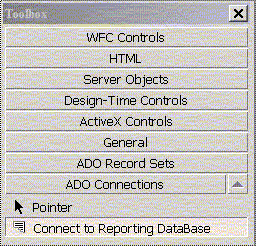
Rename the New Snippet
Right Click on HTML Fragment and choose rename from the popup menu.

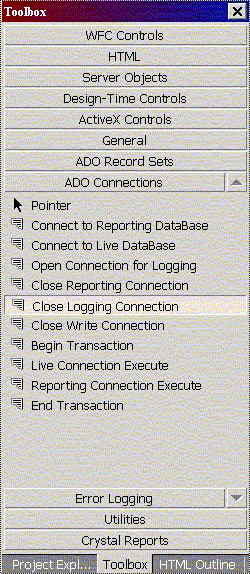
My Toolbox after some customizing