I wrote an article recently on Azure Data Studio and Version Control. Someone commented that their co-workers didn't want to use the command line at all, but they didn't have a Git repo. In this case, how would one get started with version control?
This article will show how you can work within the GUI of Azure Data Studio (ADS) or Visual Studio Code (VS Code) to save and version code without ever worrying about the git command line. There are a couple of steps, but the process is easy and we will walk through it below.
Install Git
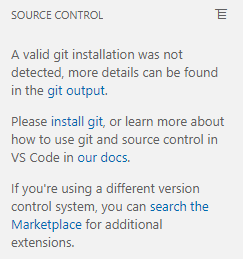
Apart from installing VS Code or ADS, you need to install Git. If you don't, when you go to the source control tab, you will see this message:

While VS Code works with Git (and other version control systems), VS Code does not include the Git code. You can get that from Git (git-scm.com). There are downloads and installs for all major platforms, so you can pick the one that works with your platform (Windows, MacOS, Linux). The install is fairly simple, and for Windows, there is an installer that sets up your system. Once you've done this, then you can move forward.
Note: I would just click next for most of the install options in Windows, with the exception of changing the default branch to main instead of master.
I'll tackle showing how to build a repository in two ways. I'll use VS Code for one and ADS for the other. These two platforms work the same, so the techniques work in either one.
A New Folder and Repository in VS Code
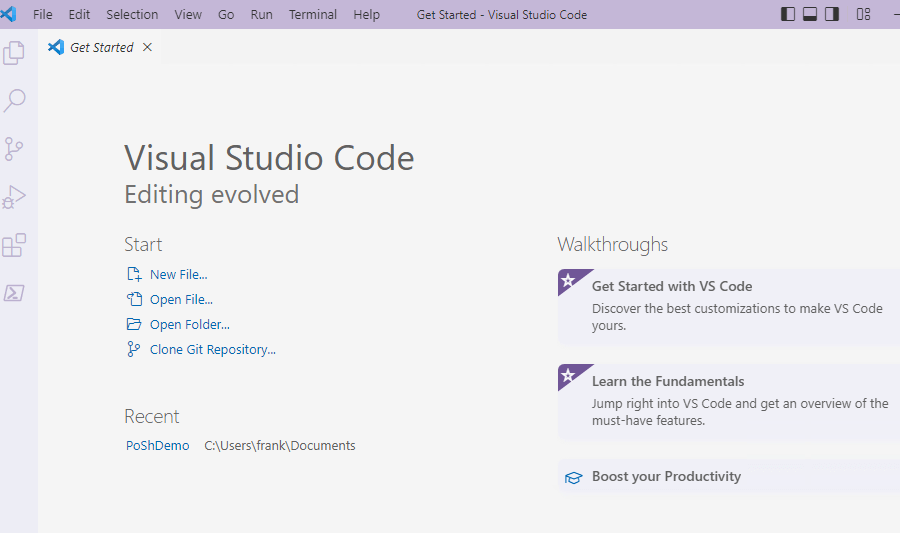
For this section, let's assume you've only installed VS Code and Git. You don't have a location to store code, but you want to get started. Let's open VS Code and create a repository in which we can store files. When we open VS Code, we see something similar to this:

From here I can open a file, a folder, or clone. We'll start with our own code and then look at using someone else's code.
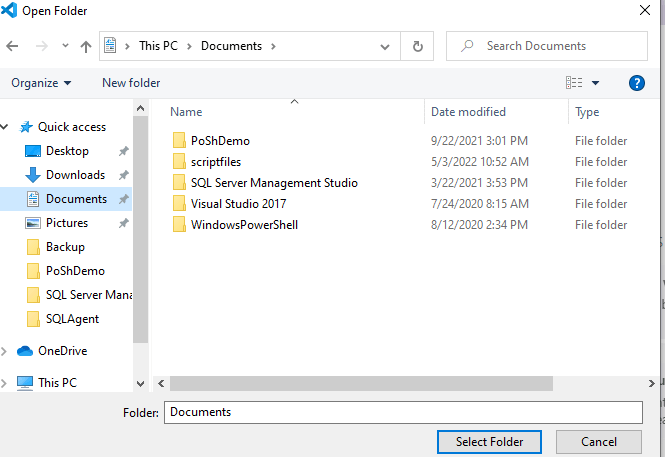
I usually create a "git" folder under Documents on Windows. This let's me organize repos and always know where they are. You could put a repo anywhere, but since I sometimes delete them or download them later, I want to keep them together. For this, I'm using a new VM, and there isn't much in Documents. Let's pick "Open Folder" in VS Code. This opens me an Explorer window to pick a folder. If I navigate to Documents, I see this:

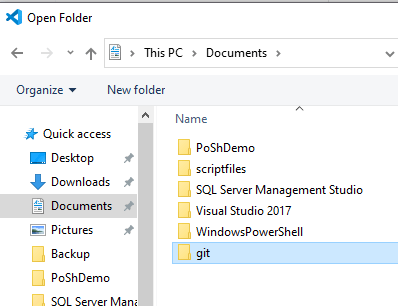
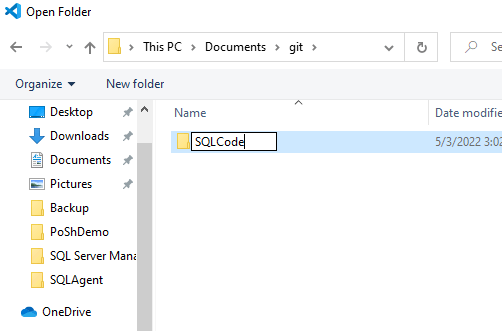
I will click the "New folder" button near the top and create a "git" folder.

After I create this, I'll double click it. This gives me an empty "git" folder. I'll repeat this process and create a "SQL Code" folder. Once I enter this name, I'll leave this folder highlighted and click the "Select Folder" button in the dialog.

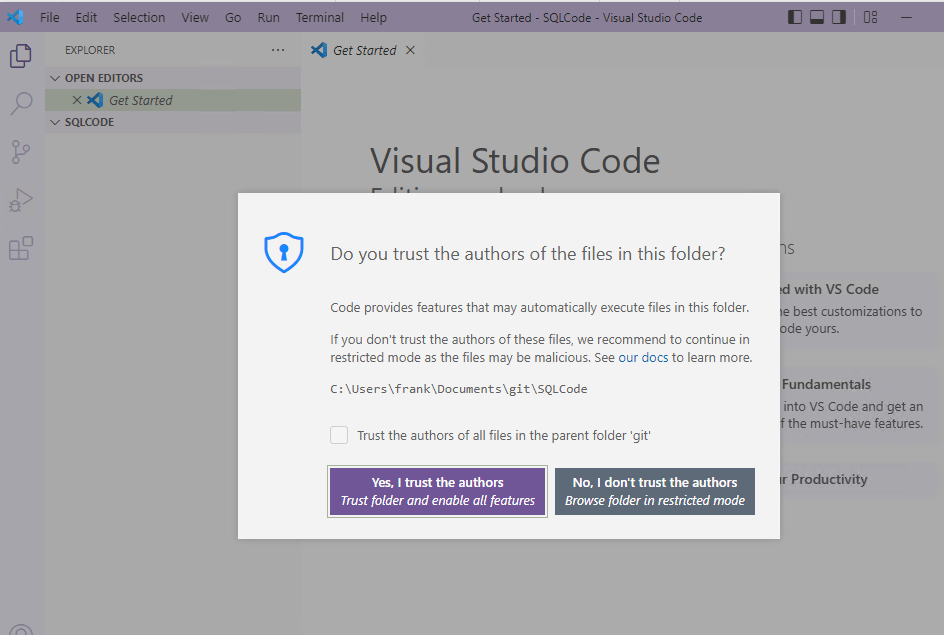
VS Code wants to be sure we are working with trusted code, so I'll get a message to verify that. Since this is my folder, I'll click that I trust the authors.

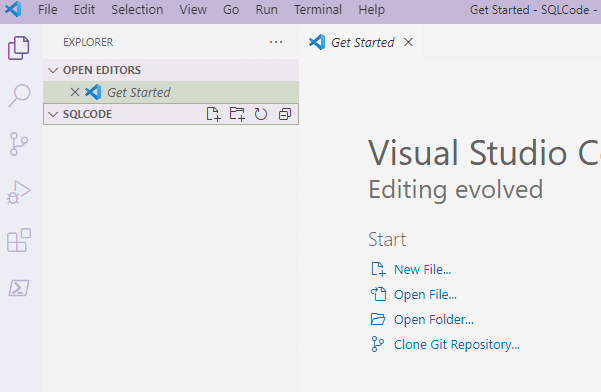
Once this is done, the SQLCode folder appears as a section in the Explorer blade of VS Code. If I hover over it, I see a few icons next to the name. I can create a new folder or file here with these icons.

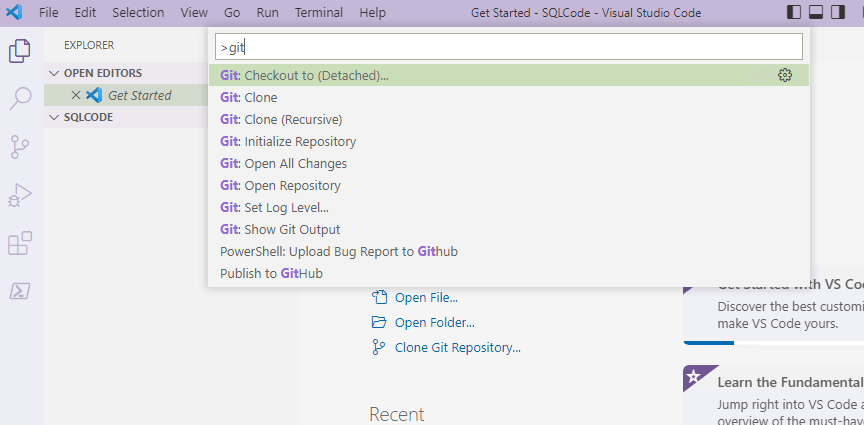
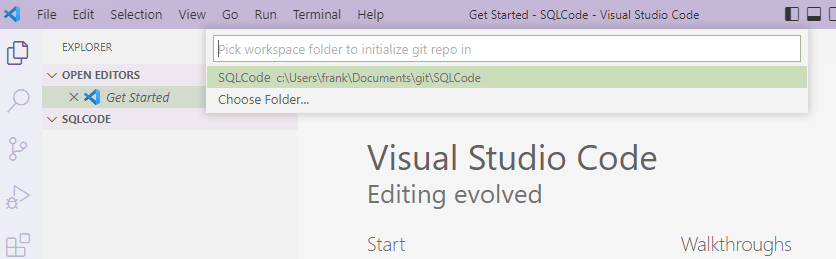
I won't do these. Instead, let's initialize a git repository. To do that, I'll click CTRL+Shift+P for the command palette. This will open and I'll start typing "git". I see these options, the fourth one of which is to initialize the repository.

I get a list of open folders, or I can choose one.

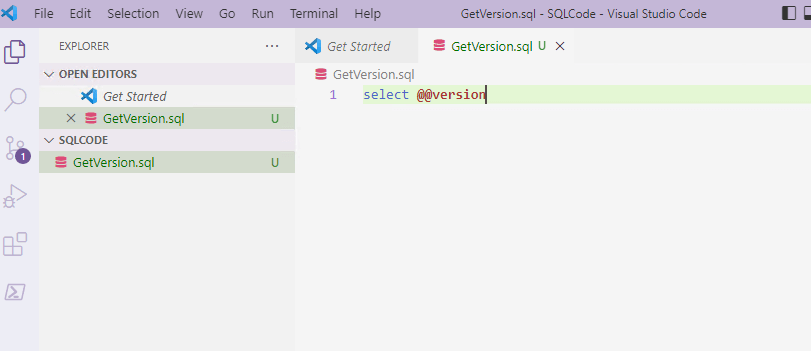
If I select this, then that folder becomes a git repo. That's really it. The folder doesn't change, though two hidden items are added. We don't care about them. From here, we can create a new file and save it. Once we do, the VCS tab will show a changed file with a one next to the icon in the side menu bar.

From here you can start to use the VCS features in VS Code. I've covered those in Azure Data Studio and Version Control, so read that article. The same shortcuts and process from ADS works in VS Code.
Cloning an Existing Repository
Let's say that someone gives you a git URL and says there is code here. How do I get that onto my machine and work with it? It's easy, and let's do that now.
I have a git repo for my basic version control talk. This is at GitHub and called VCS_Primer. The URL is: https://github.com/way0utwest/VCS_Primer
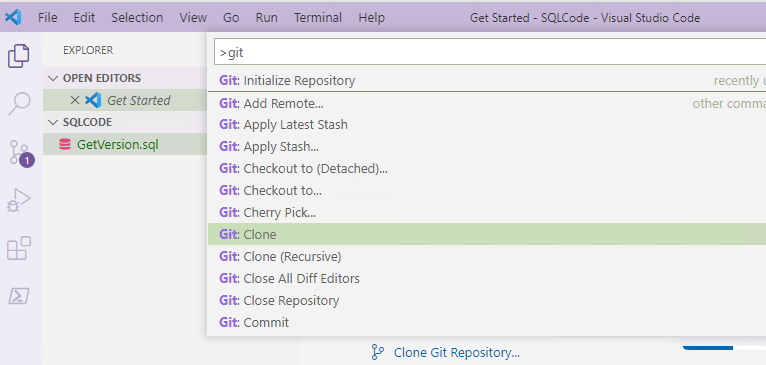
Anyone can clone this or fork the repo if they want. Feel free to use it for testing here. Copy that URL to your clipboard and then go back to VS Code. This time we'll open the command palette (CTRL+Shift+P) and type Git again. This time we will select "Git clone"

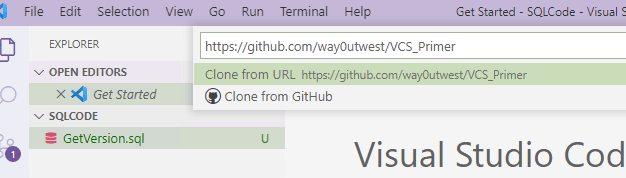
When we select this, we need to enter a repository URL. I'll paste in the URL from above.

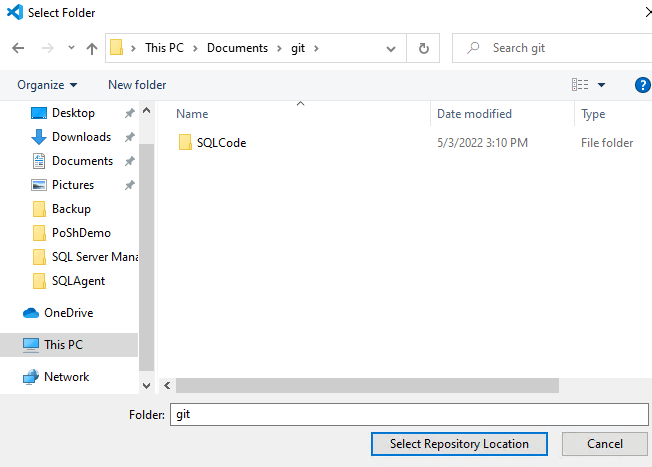
Once I do this, I need to pick a location on my machine to store the repo. I'll navigate to the git folder under Documents and then select that. Once I have git selected, I'll click "Select Repository Location". This will make a folder under Git, at the same level as SQL Code, and put the repo there.

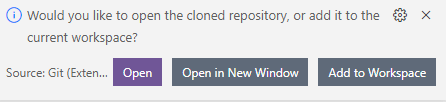
Once this completes, I'll get a message asking if I want to add this folder to my workspace or open in a new window. I like to work with each repository in a different VS Code or ADS window. That way I don't accidentally work with code and commit something in the wrong repo. I likely wouldn't do that, but I don't want to get confused about what I am working on.

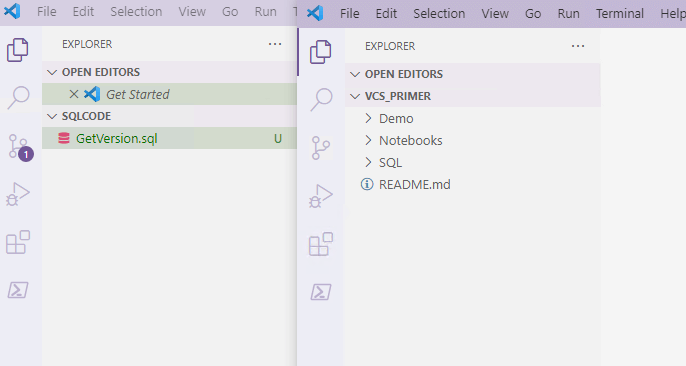
A new window appears, and I'll get the "trust these authors" message again. I click yes, and then I see two VS Code windows. This would be the same with ADS, but two ADS windows.

I can now work with this repo. I can't push back to the repo without rights, but if I had forked the repo online first, I could commit and push back.
Using an Existing Folder in ADS
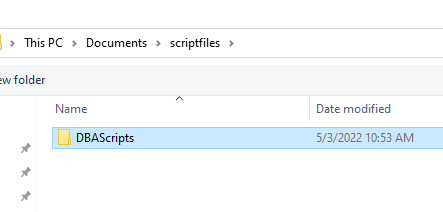
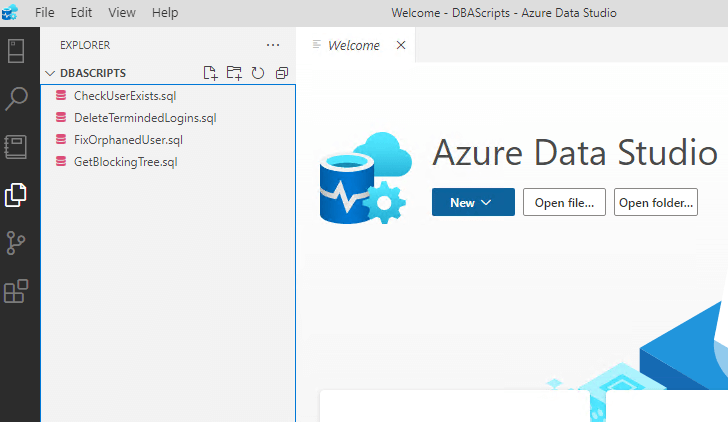
Now let's look at an existing folder that is not a repository. We want to work with this in ADS and make it a git repo. In this case, I have a ScriptFiles folder under Documents and a DBAScripts folder in there with some code. When ADS starts, I'll click "Open Folder" and navigate here. I'll click "Open Folder".

This opens ADS with this folder in the side menu bar. If I click the explorer side menu blade, I see this:

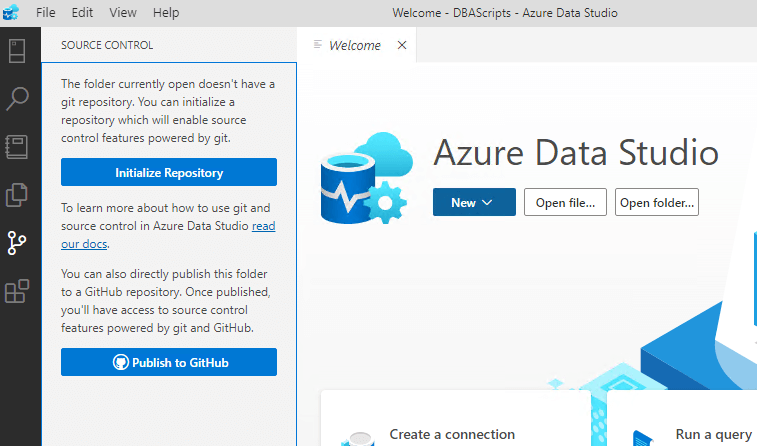
If I click the Source Control menu bar, I see a different view. This isn't a repository yet, so I get a button to initialize it.

I could use the command palette option shown above in VS Code, but here I'll click the Initialize Repository button. When I do that, it runs a git init, just as if I'd run it at the command line or from the command palette. I now see a view of my files, all of which are untracked (the U indicator). I can now work with these files as I showed you in a previous article. Refer there for how to commit these files.
I could push this repository out to GitHub, which is the default. I need credentials there. I could also use the command palette and configure a remote location to another Git repo or hosting provider. Doing that is something that is beyond the scope of this article, but you can search for options. Hint: the easiest way to do this is first create the repo elsewhere and then clone it as I showed above to a new folder. If you have existing files you want in there, copy them to the cloned location.
Summary
While I think any modern software developer ought to be comfortable at the command line, I certainly understand it's a pain to use. This article has looked at a few ways to get started with Git and either VS Code or ADS as your IDE.
Many of the git functions are built into VS Code and ADS, and there are extensions for other VCS systems. A desire to avoid the command line isn't a reason to now use a VCS. Download Git today and get started saving your code in your favorite IDE (just not SSMS).

